项目地址:https://github.com/DistChen/DDoc.js
Demo :https://distchen.github.io/DDoc.js/
前不久因为项目的一些需求,琢磨了下如何利用 JS 来生成 word 文档,并可以往文档中插入一些基本的元素:段落、标题、列表、表格、图片等,并给这些元素设置一些样式,如颜色、字体等。一番摸索后,发现可行,这里就把最基本的成果分享出来。
可添加的元素
- 段落
- 超链接
- 标题
- 表格
- 列表
- 图片
可设置的属性
- font:字体,比如:”Microsoft YaHei UI”
- fontSize:字体大小,比如:”44”
- bold:true:是否加粗,true 或 false,默认不加粗
- color:颜色,比如:”FF0000”
- highlightColor:高亮颜色,比如:”blue”
- italic:是否斜体,true 或 false,默认非斜体
- underline: 下划线类型,比如:doc.UnderlineType.Wave(波浪线),默认无下划线
- underlineColor:下划线颜色,比如:”FF0000”
- strike:文本删除线,true 或 false
- shadow:文本底纹颜色,比如:”FFFFFF”,默认无
- textAlign: 文本对齐方式,比如:doc.AlignType.Center,默认两端对齐
- lineHeight:行间距,比如:3
使用方式
引用脚本文件
|
|
构造 DDoc 实例
|
|
添加段落
|
|
添加段落并设置样式
|
|
添加超链接
|
|
添加超链接并设置样式
|
|
添加标题
|
|
添加标题并设置样式
|
|
添加4*5的空表格
|
|
添加3*3表格(有数据)并设置颜色为红色
|
|
添加表格(行列分别有合并)
|
|
添加图片
|
|
添加列表
|
|
添加空行
|
|
生成word文档
|
|
示例代码
|
|
|
|
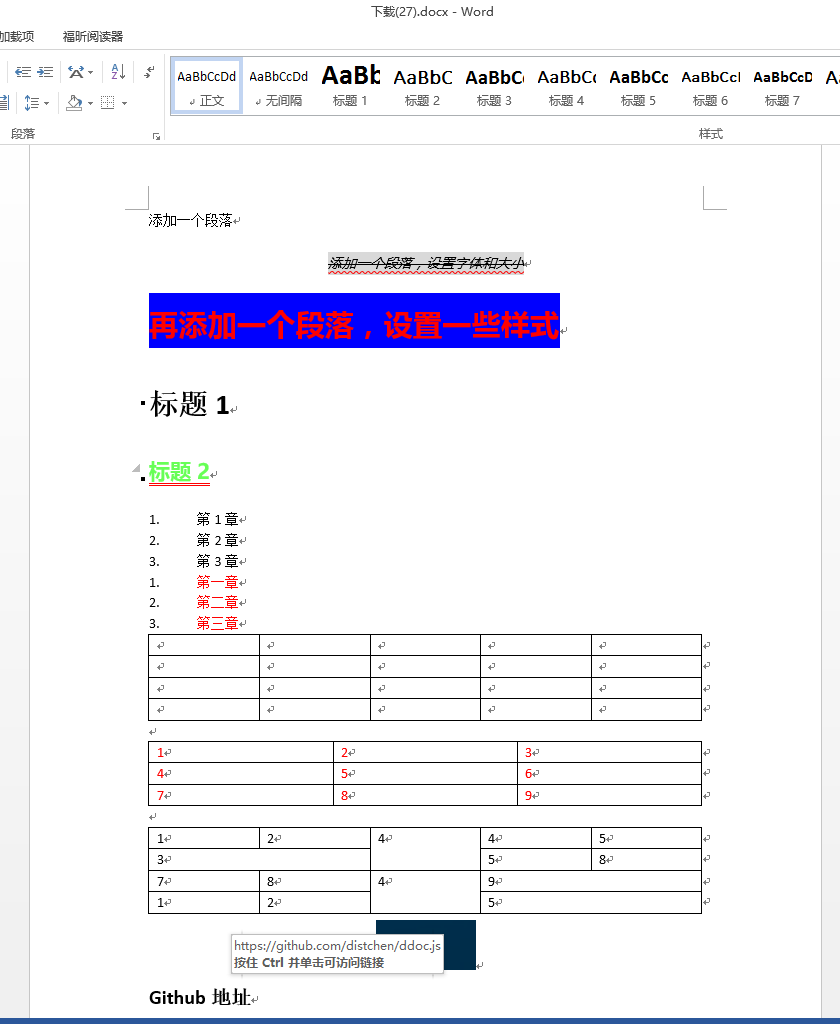
示例:生成的word文档及内容

更多细节请自行查看JS文件,我这里只是分享思路,所以写的很简单。稍加改造就可以加上更多的功能。

