最近做了一个标签式的选择输入框,数据源动态获取、可过滤,效果请看下图:
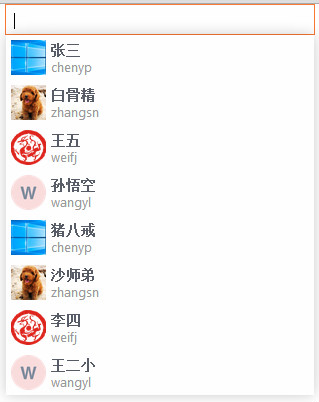
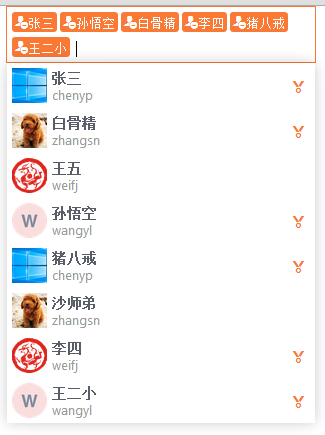
点击添加按钮或者在红框内任何位置单击均弹出可选择的所有用户列表,数据源由自己控制
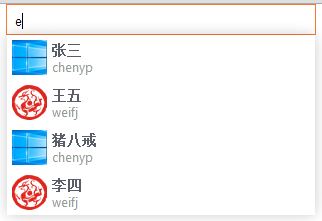
在输入框内输入关键字,可进行结果搜索
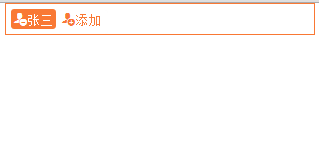
点击匹配的某项结果,将以标签式的形式添加到输入框内,当添加多个用户时,输入框能自动换行,已经被添加的用户不能被再次添加

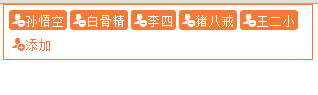
点击已被选择用户前面的去除符号,能删除掉该用户,所有的标签位置、输入框位置自动调整,如删除掉第一个”张三”后
这里总结下流程要点:
- 初始时,输入框的width为0,当输入框获得焦点时,再调整输入框的width;
- 当单击添加或者在红框内任何位置点击时,输入框获得焦点,width变大;失去焦点时width变为0;
- 当单击已经添加用户前面的去除符号,要注意事件冒泡,前一条说明了在红框内单击,会同时触发输入框获得焦点的事件;
- 当从用户列表里面选择某个用户时,触发输入框失去blur事件,而且早于该元素的click事件,所以输入框的blur事件执行(会隐藏掉该元素)要滞后。
同样的可以当作用户标签选择框等等,请多多指点。

