在各种浏览器中,有ActiveX、Plugin、Extension、AddOn这几种名词,虽然看起来貌似都是一类,但其实是有本质区别的:Activex、Plugin可以脱离浏览器而独立存在,而Extension、AddOn 是依附于浏览器的。可以这么说,Activex、Plugin 就相当于是本地应用程序,通过注册一些文件,可以将这种类型的应用程序嵌入到网页中(与 java applet 又有区别)。Extension、AddOn 是基于浏览器提供的 API 进行开发,相对于ActiveX、Plugin的开发更简单。而开发ActiveX、Plugin 就与开发常规的本地应用程序一样,可以做的事情更多。在IE浏览器中,它叫ActiveX,而在非IE浏览器中,它叫Plugin。所以ActiveX、Plugin其实就是一类,只是在不同的浏览器中叫法不一样。
基于NPAPI 开发的Plugin,在IE 浏览器中是无效的,要想在IE浏览器中开发ActiveX就得按照开发ActiveX的标准来做,这又是另外一套东西了,不过本质都是类似的。网上有一些基于 NPAPI 开发的示例,不过都有一个问题没解决:不兼容IE浏览器。我参照火狐社区的一篇文章http://mozilla.com.cn/thread-21666-1-1.html实现了一个简单的插件npDist,如下:
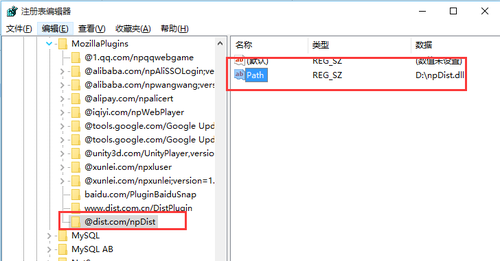
在注册表中注册(也可以用regsvr32 来注册):

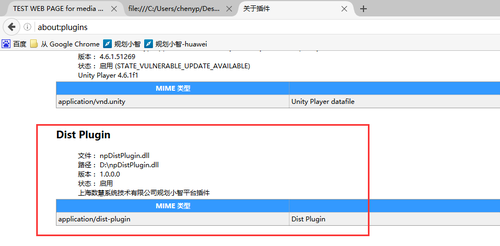
查看插件信息

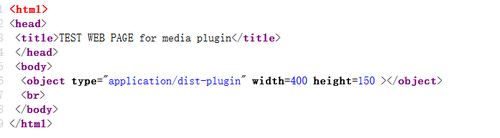
在网页中使用该插件:

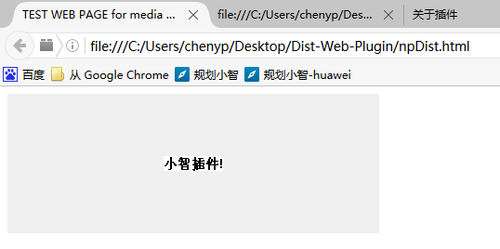
渲染效果:

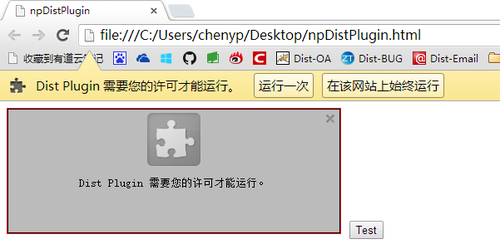
这是按照NPAPI的规范来做的,所以在IE下无法使用,而且新版的Chrome浏览器禁用了NPAPI,因此在高版本的Chrome 浏览器中无法使用(其实要再封一层,做成一个 Extension https://developer.chrome.com/extensions/npapi),类似如下:

如果再按照ActiveX的规范实现一下,就“完美”解决浏览器的兼容问题了,不过这样太复杂了。
FireBreath
翻墙之后,在stackoverflow上面找到了一个好东西:FireBreath。这是一个给浏览器开发插件的框架,使用该框架开发出来的插件可以运行在各大浏览器上(它就是按照上说的兼容处理办法都做了一遍,只是它把这些过程全部封好了,对外暴露出一套api可以满足所有浏览器),下面是我的实践过程。
在使用FireBreath之前,需要先准备好这几个环境:Github、Cmake、Python
获取FireBreath开发包
用github下载,命令如下
git clone git://github.com/firebreath/FireBreath.git firebreath-dev
生成插件项目
命令如下
cmd python.exe fbgen.py

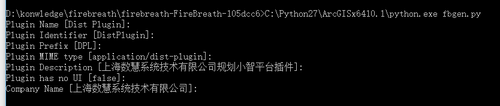
也就是进入到firebreath的开发包根目录,然后执行fbgen.py 这个python 脚本。回车输入插件的相关信息,如下:

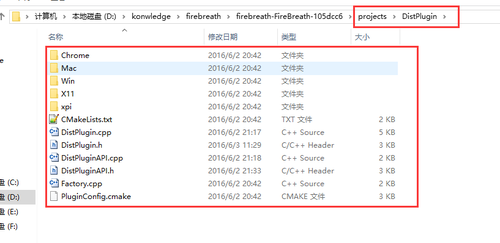
输入完成后,会在根目录下面生成一个projects文件夹,里面就会有刚刚创建的插件工程及其相关资源(可以看到这里面Chrome 文件夹的内容就是一个Extension的主文件,与上面说的在高版本中如何使用NPAPI的机制一样):

生成解决方案
在根目录下执行命令:prep2010.cmd(根据实际安装的vs情况选择相应的命令)


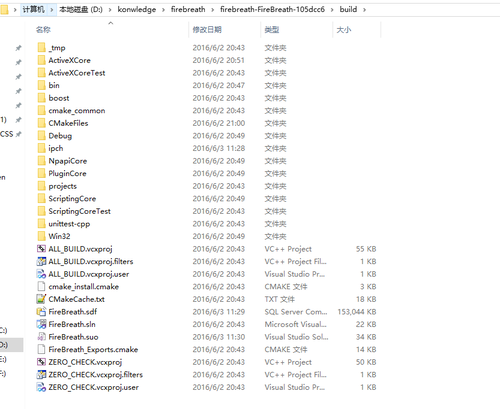
命令执行完成之后,在firebreath根目录下会出现build文件夹,里面有FireBreath.sln,这是我们最终需要的VS的解决方案,如下:

编写插件功能
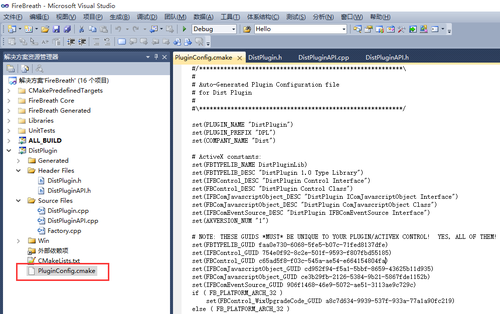
打开生成的解决方案,可以看到一个DistPlugin项目,这就是我刚刚新建的。给这个插件添加一个方法getPluginInfo,并返回”Hello World”字符串,该方法用于js调用。如果需要修改插件的相关信息,可以修改PluginConfig.cmake文件,如下:

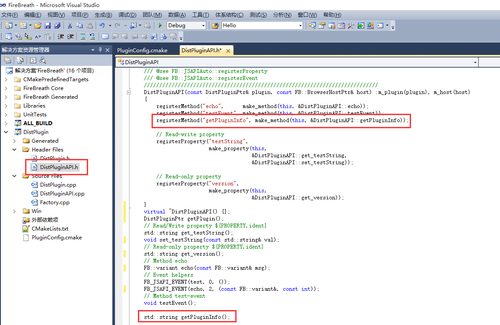
在DistPluginAPI.h 头文件中声明一个方法,并注册给js调用,此方法返回字符串,如下所示:

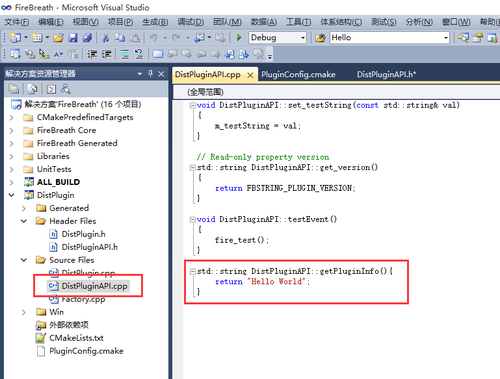
在DistPluginAPI.cpp源文件中实现该方法,如下所示:

编译之后即可生成npDistPlugin.dll插件,到相应的目录中即可找到,如下:

注册插件
执行下面的命令注册插件:
regsvr32 D:\npDistPlugin.dll


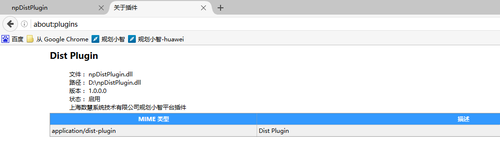
注册成功后,可以查看插件信息:


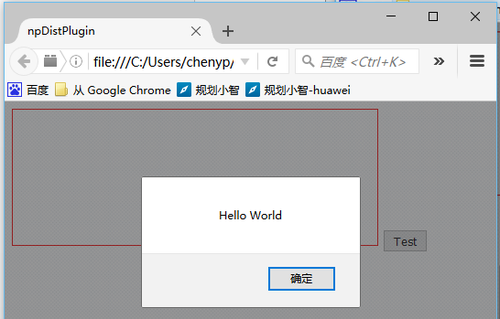
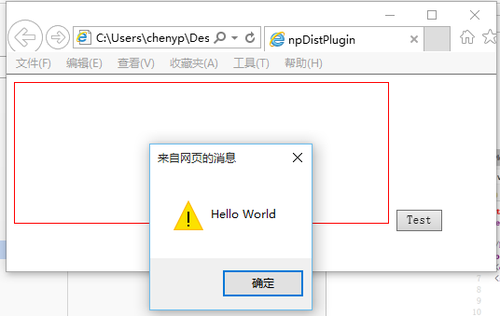
测试(Hello World 字符串就是插件返回给js的):

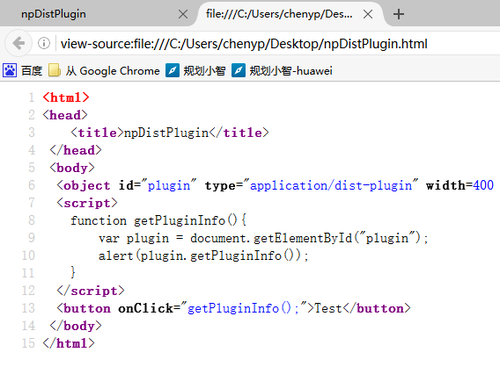
使用的测试代码如下:

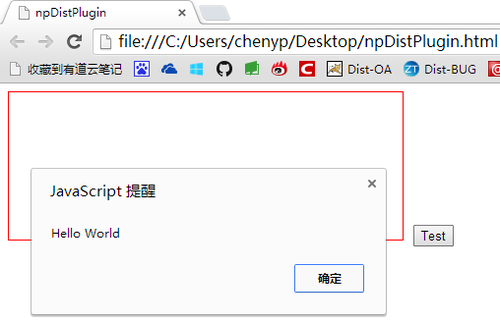
这里调用的插件方法就是刚刚注册的方法。该插件在ie、chrome 等浏览器中均可正常运行,如下所示:
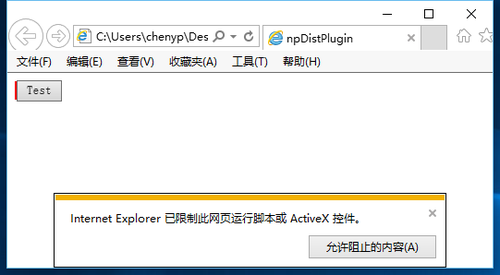
ie 中,允许ActiveX 运行:


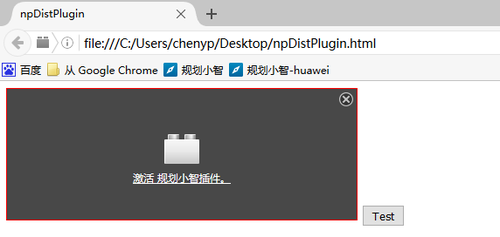
Chrome中:


总结:利用FireBreath 框架来开发浏览器插件,可以完美的解决浏览器兼容问题。这种类型的插件对于解决前端无法完成的功能有着巨大的潜力,比如查看cad文件;再比如单点登录,现有的单点登录CAS无法打通BS/CS,利用插件就可以解决这样的问题。不足之处,烦请指正,谢谢。

